【便利なプラグイン Polylang】ワードプレスのサイトを多国語化できる

今回は現在いろいろテストをしているワードプレスのプラグインPolylangについてご紹介します。
タイでビジネスやお店を経営してる方は日本語だけでなく、タイ語や英語のページもあったらいいなと思う方も少なくないと思います。簡単な方法としてはフェイスブックのファンページを作ることが考えられますが、今回はワードプレスで多国語に対応する方法を考えてみました。
同じURLの記事の中に、日本語、英語、タイ語が混在してるのはマーケティング的にもSEOにもよくあえいません。Googleも推奨していません。
そこで、今回ご紹介するプラグインPolylangが役に立ちそうです。
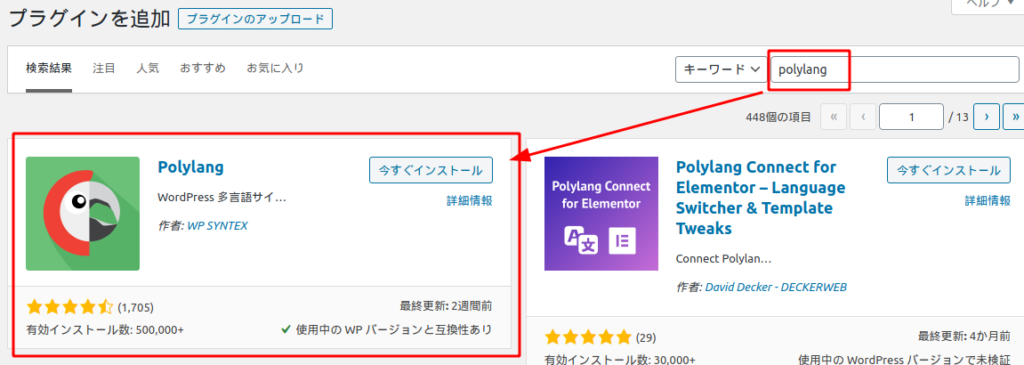
Polylangをインストールする

ワードプレスの他のプラグイン同様に検索、インストール、有効化します。
Polylangの設定
プラグインをインストールして有効化すると左のメニューに”言語”という項目が追加されます。
この言語の中の”セットアップ”をクリックして選択します。以下の説明の画面が表示されます。

言語の選択
プルダウンメニューから使う言語を選択します。



上の例では日本語とタイ語を選択しています。
他の言語も追加することもできます。
あとから追加することもできます。
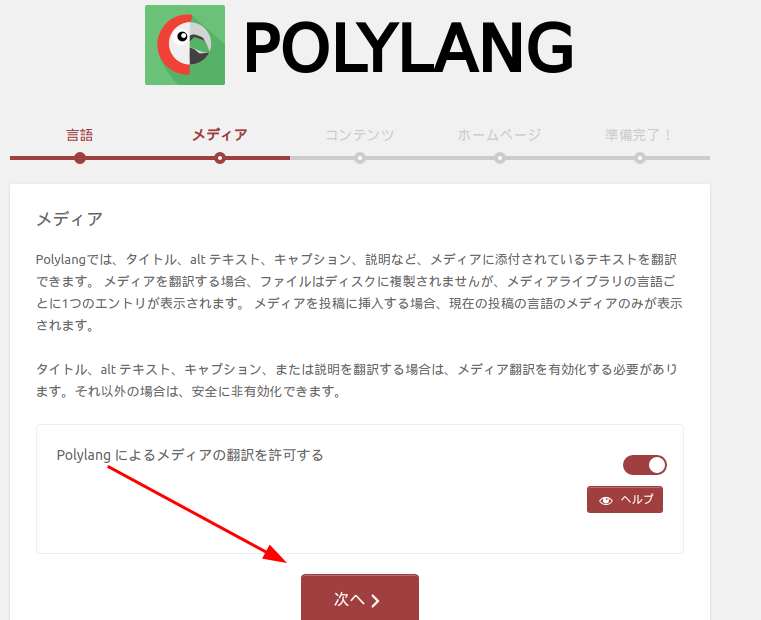
メディアの翻訳
ここはそのまま次へをクリックしました。

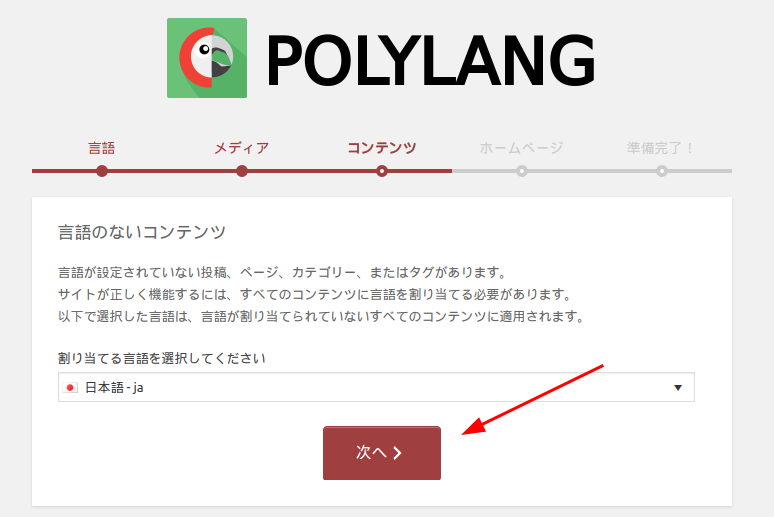
言語のないコンテンツ
日本語のサイトなので日本語を選びました。

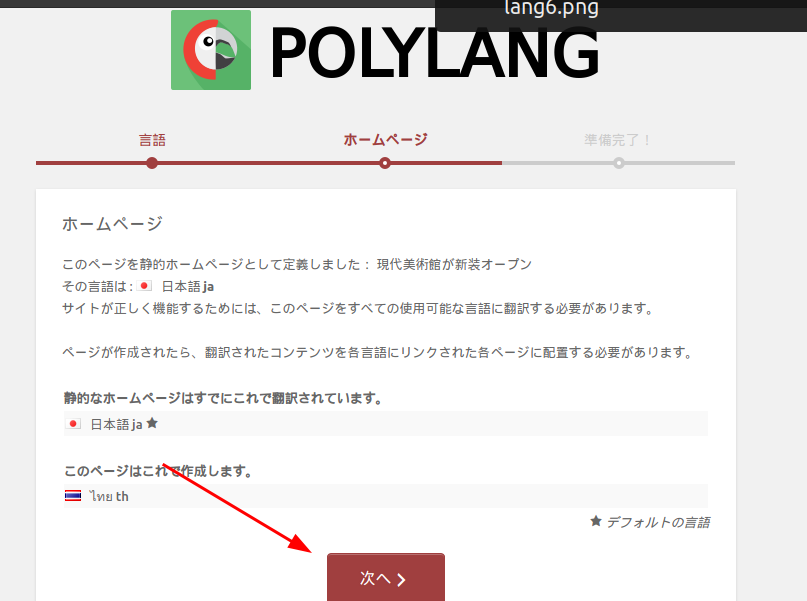
ホームページの設定
そのまま、次へをクリックしました。

設定完了

Lingotekプラグインのインストール

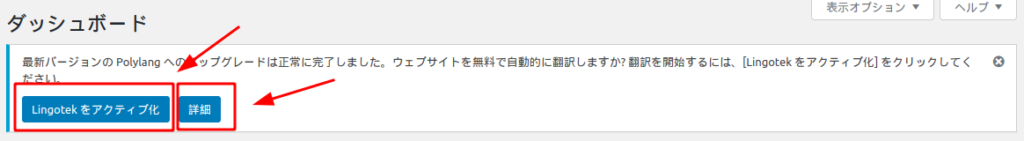
ダッシュボードにもどると、上記の表示があります。
自動翻訳のプラグインLingotekをここでアクティブにします。
もし、表示がない場合はメニューの”言語”の”Lingotek"をクリックして選択します。

以下の画面で、サイトを自動的に翻訳を選びます。
プラグインをインストールして、有効化します。

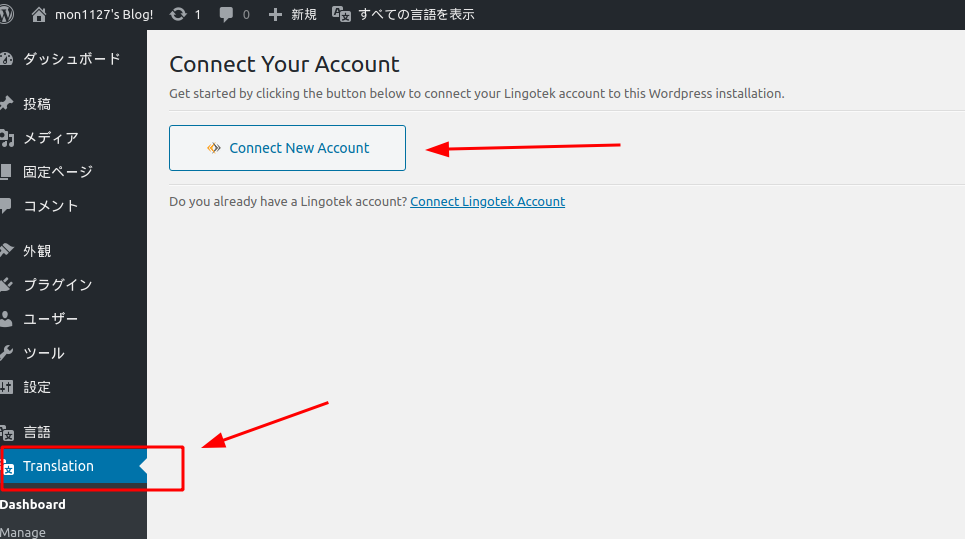
Lingotekのアカウントを取得
プラグインをアクティブにすると左のメニューにTranslationが追加されています。
”Conect New Acount”をクリックして新しいアカウントを作成します。(基本無料です)
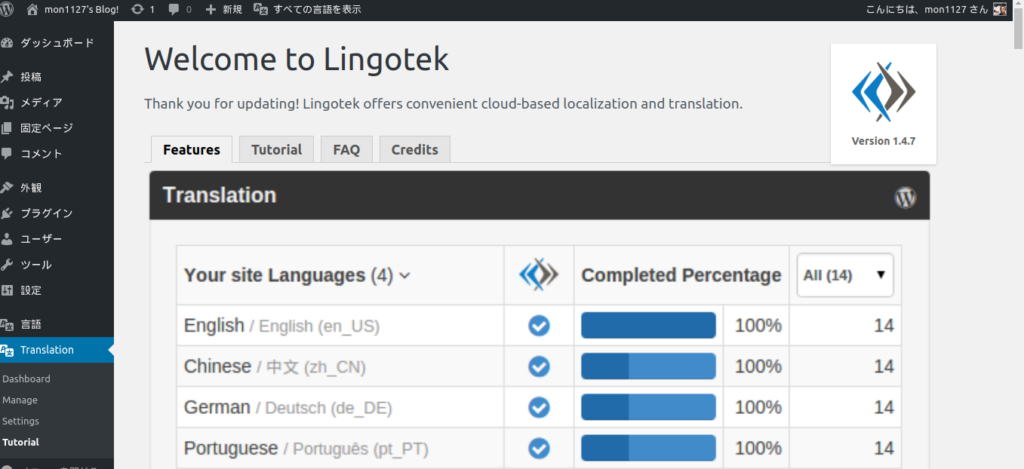
アカウントを登録できると以下のような表示になります。

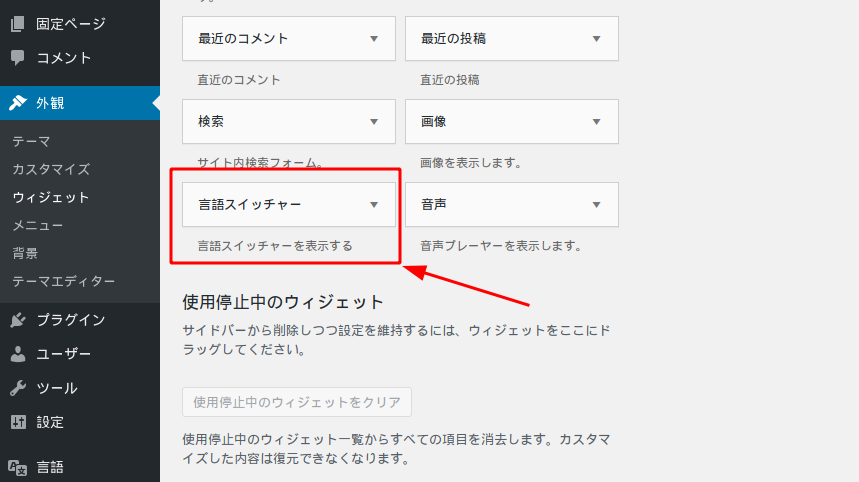
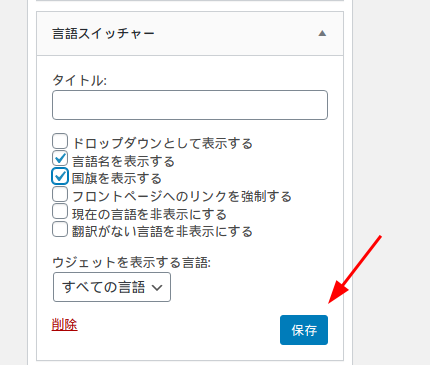
言語スイッチチャー ウィジェットの設定

サイドバーに表示して言語を選択するウィジェットを設置します。

投稿一覧で翻訳作業

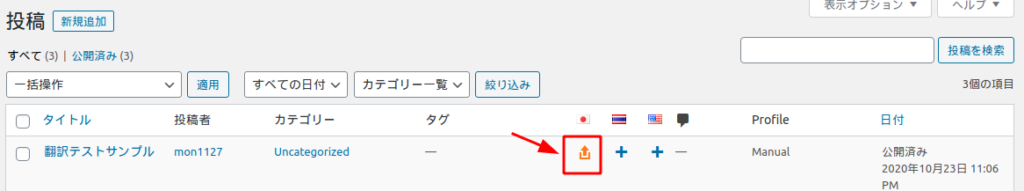
投稿一覧をみると新たに項目が増えています。自動翻訳はLingotekのサーバーに記事をアップロードします。
オレンジ色のところをクリックしてアップします。
![]()
 メニューのオレンジ色の表示”Update translations statuis of this items in Lingotek”をクリックして翻訳状況を確認します。
メニューのオレンジ色の表示”Update translations statuis of this items in Lingotek”をクリックして翻訳状況を確認します。

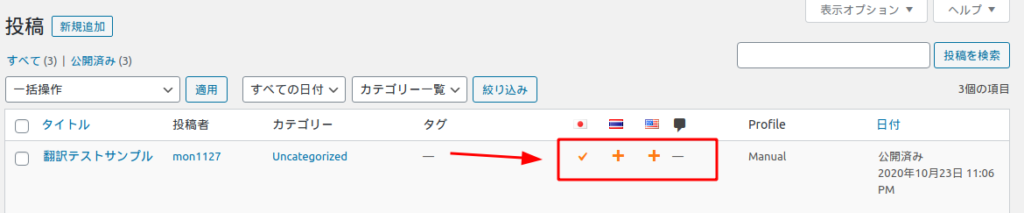
サーバーにアップできると、上記のような表示になります。各言語の”+”をクリックすると翻訳がはじまります。

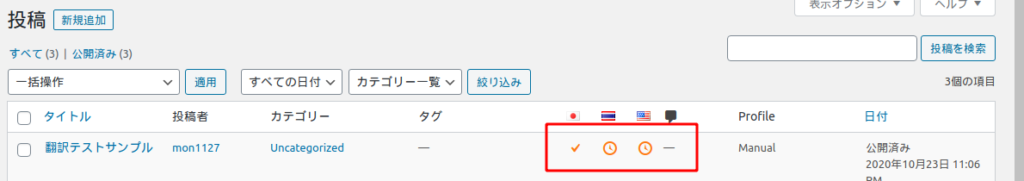
翻訳中は上記のような表示になります。

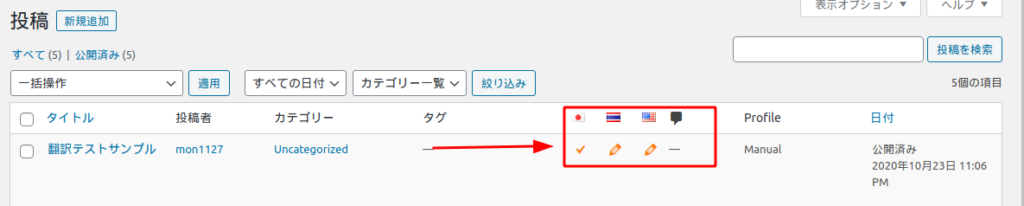
作業が完了すると、鉛筆のアイコンになります。以上で完了です。
鉛筆のアイコンをクリックすると翻訳内容を編集することができます。
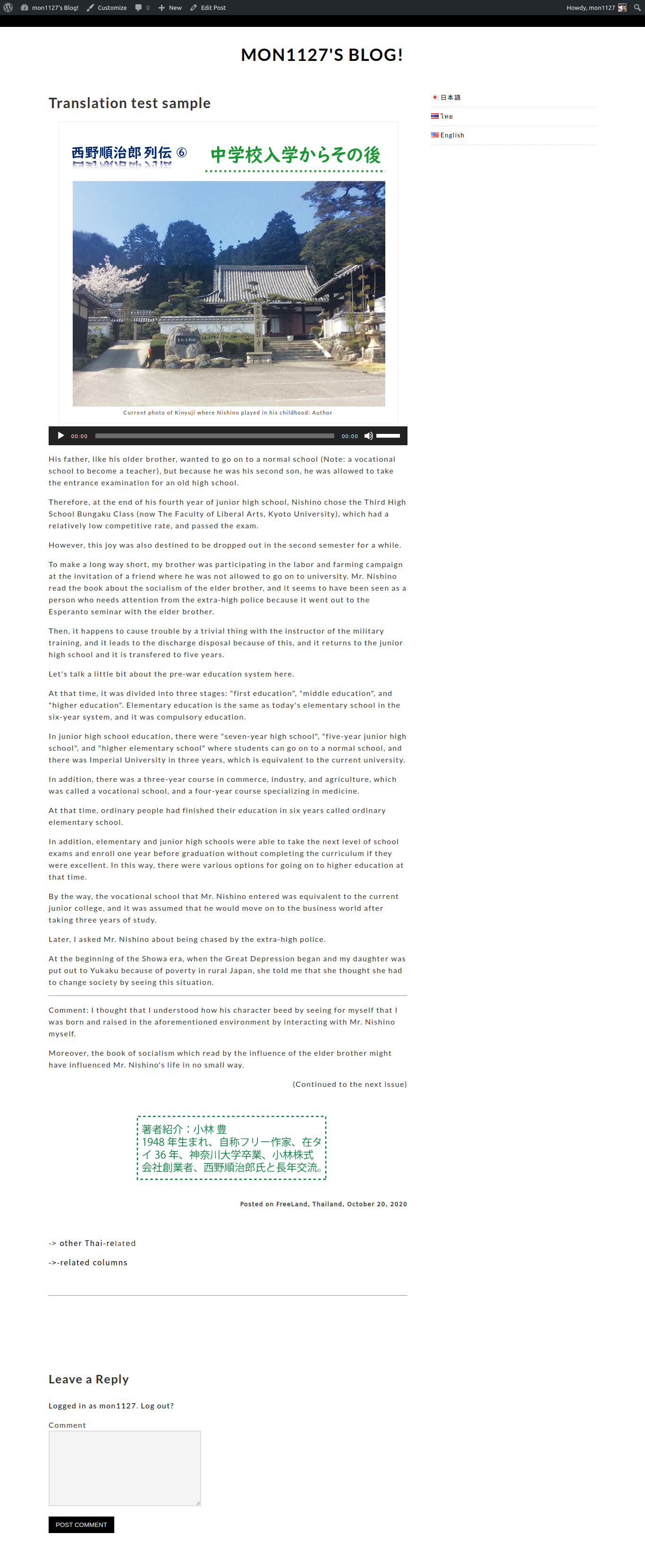
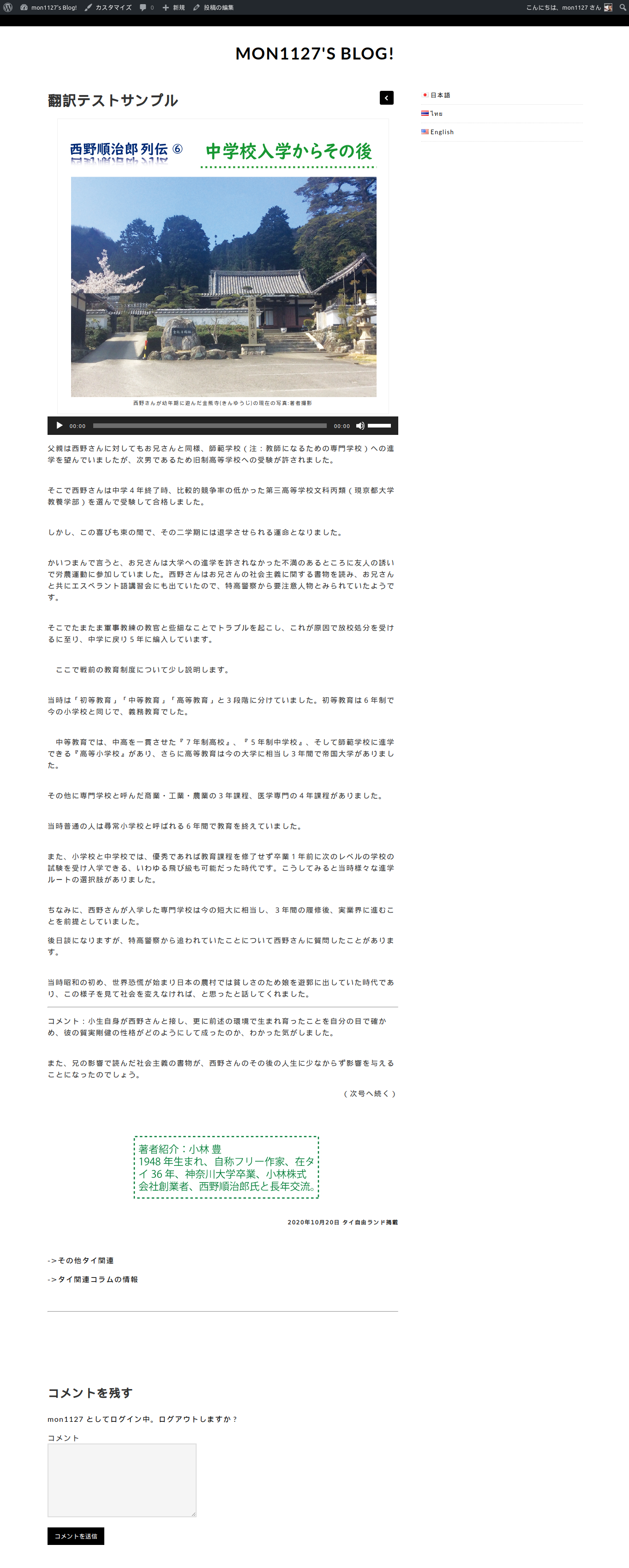
翻訳の内容を確認する
右側の表示で言語を切り替えることができます。




soi41master
最新記事 by soi41master (全て見る)
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】ルビーの愛とラブラブ割引 - 2024年1月27日
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】タクシー運転手の悪知恵 - 2024年1月23日
- 肋間神経痛と五十肩を同時に体験 - 2023年7月10日













ディスカッション
コメント一覧
まだ、コメントがありません