【便利なプラグイン AddQuicktag】ワードプレスのデザインのカスタマイズに役に立つ


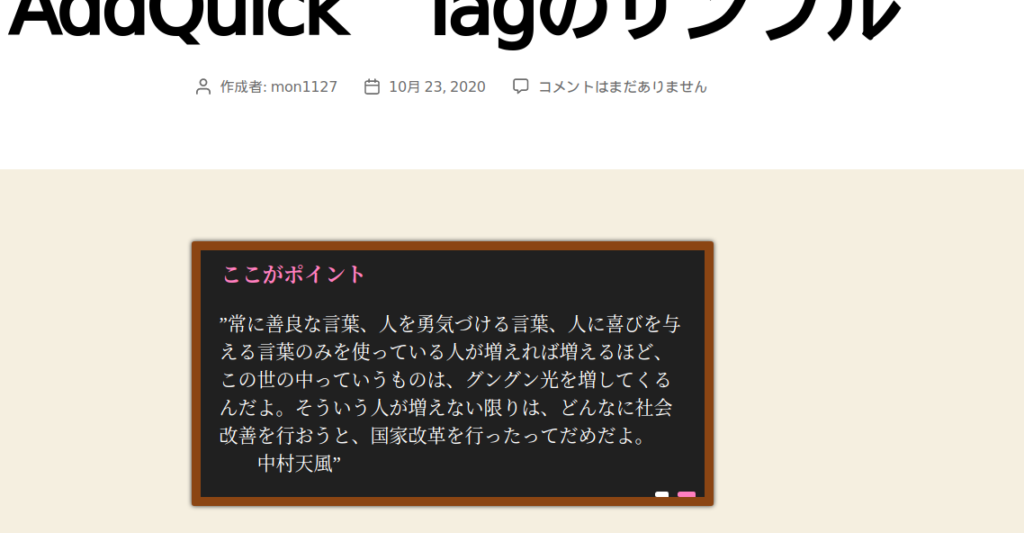
AddQuicktagを使うと上記のようにCSSを使って文章を枠で囲んだり、見出しを装飾したりして、ワードプレスの外観をカスタマイズすることができます。プラグインの名前のとおり、すばやくタグを設置して、ワードプレスの外観を改善することができます。
CSSを覚えるのはちょっと時間がかかりますが、Webページにはコピペでいろいろデザインを指定できる情報が公開されているので、CSSを知らない方でもだいじょうぶです。
AddQuicktagのインストール

この説明は自分のパソコンにインストールしたワードプレスを参考に書いています。
ブロックエディタではなく、以下のプラグインをインストールして、昔ながらのクラッシックエディタを使ってます。
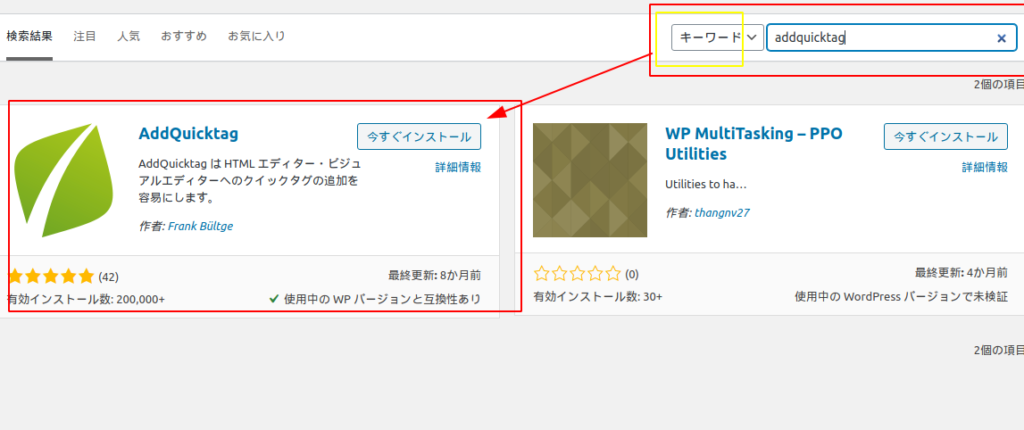
それでは、まず、AddQuicktagをインストールして、有効化しましょう。
使いたいCSSをコピーする

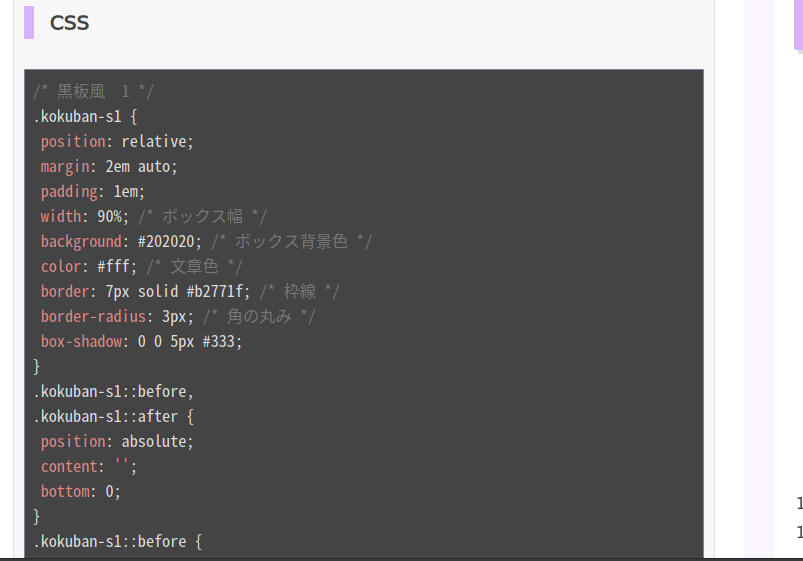
囲みや見出しをCSSでカスタマイズする記事には、通常CSSのコードが紹介されています。
利用したいコードをコピーしておきます。
注意
この例の場合、/* 黒板風 1 */ の最初の行は必要ありません。削除しないと正しく表示されませんでした。
ワードプレスにCSSを追加する
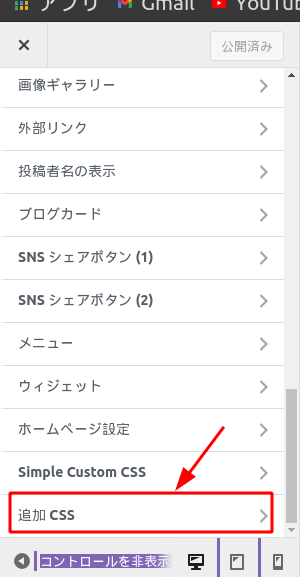
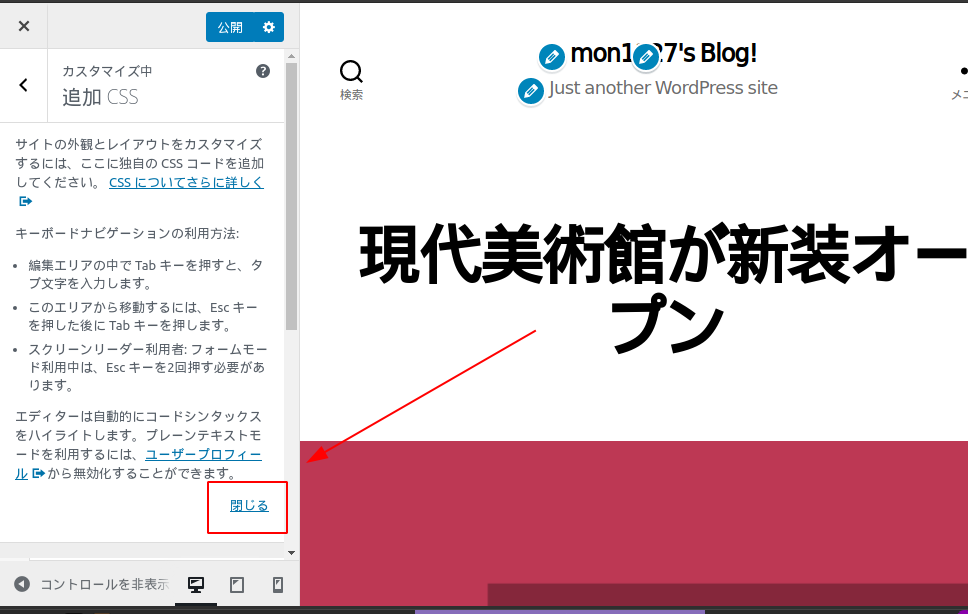
ワードプレスの左のメニューから以下のように選択します。
外観→カスタマイズ→追加CSS


説明が表示されているので、”閉じる”をクリックします。
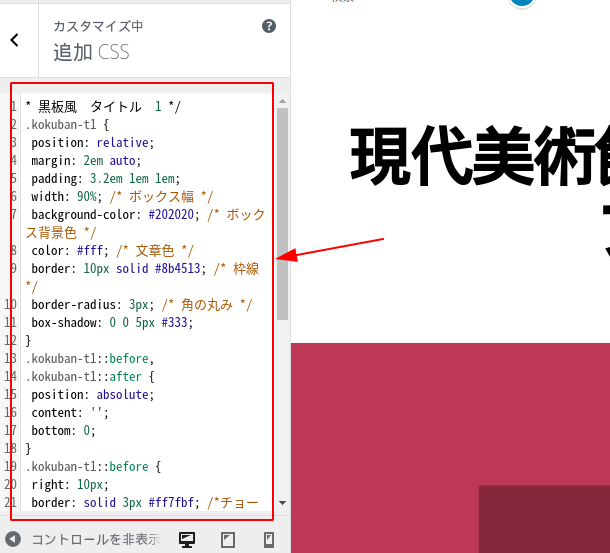
以下のように、コピーしたCSSを貼り付けます。

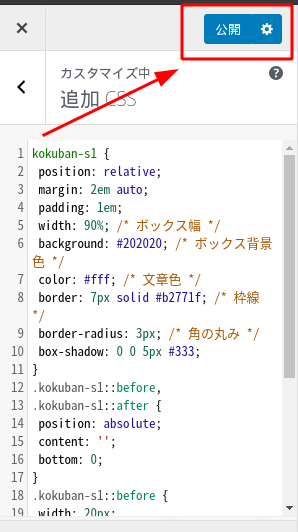
必ず、”公開”をクリックして保存してください。

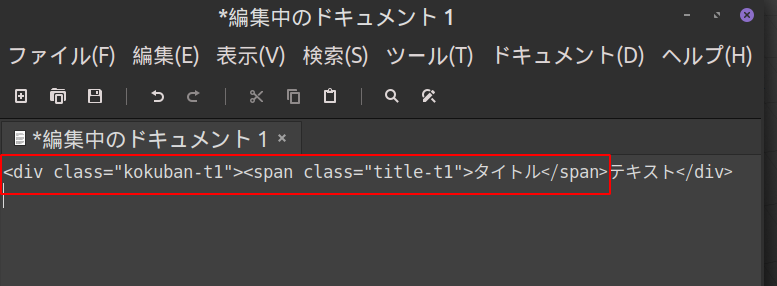
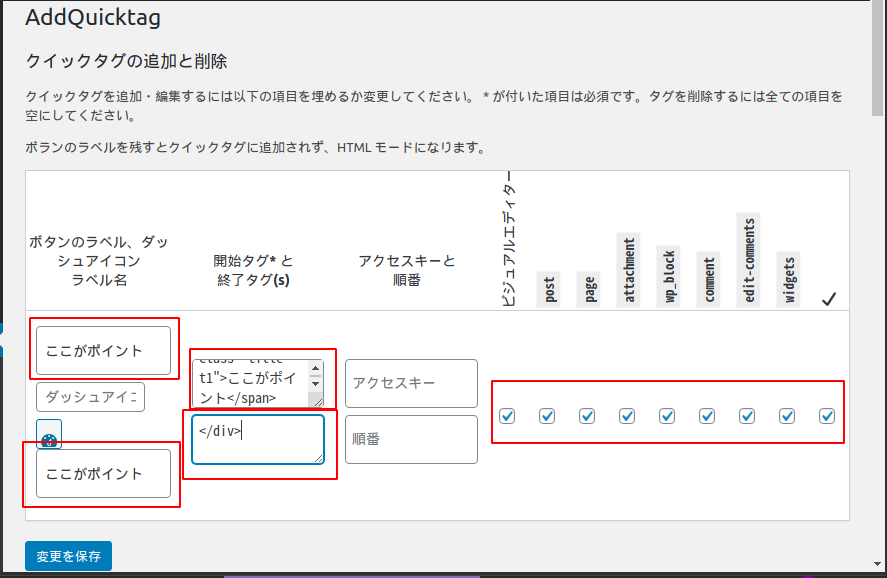
AddQuicktagにHTMLのタグを設定する




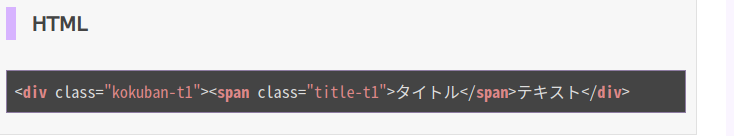
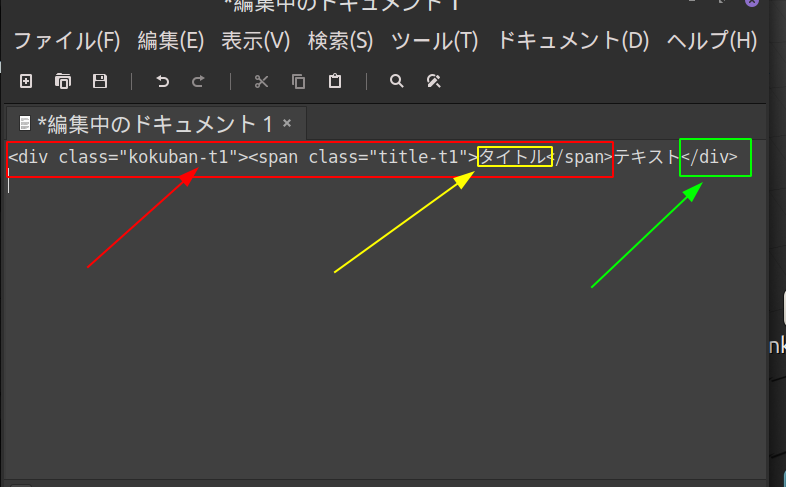
赤の部分が開始タグになります
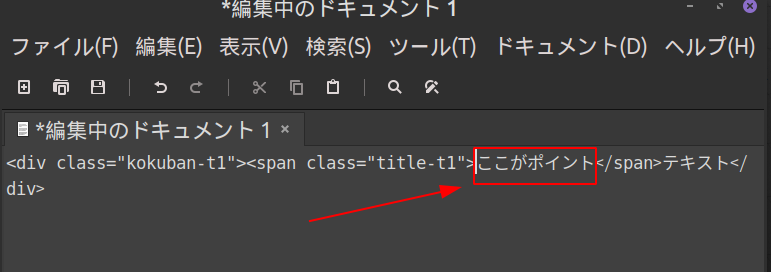
タイトルは好きなタイトルに変更します
緑の部分が終了タグです

赤で囲んだ部分を設置します。
右側のチェックボックスはすべてチェックしておいてよいでしょう。
”ここがポイント”は設置したタフの名前です。おぼえやすい名前をつけましょう。
注意 ”変更を保存する”をクリックするのを忘れないようにしましょう。
投稿ページを表示して確認する
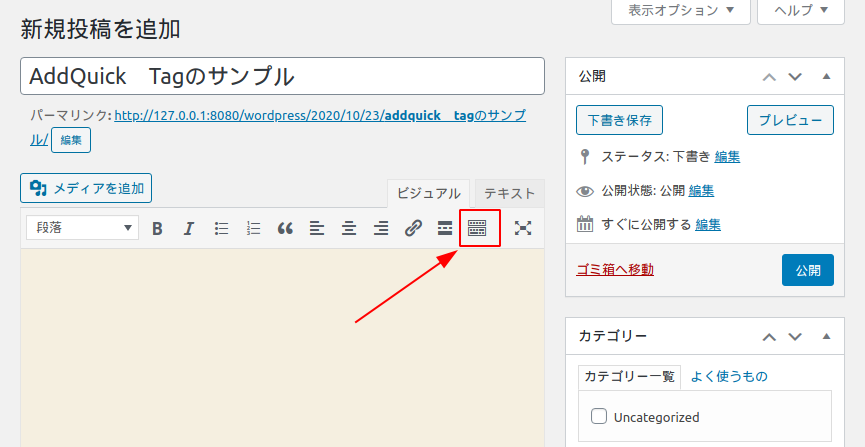
投稿ページで以下のアイコンをクリックして表示を変更します。


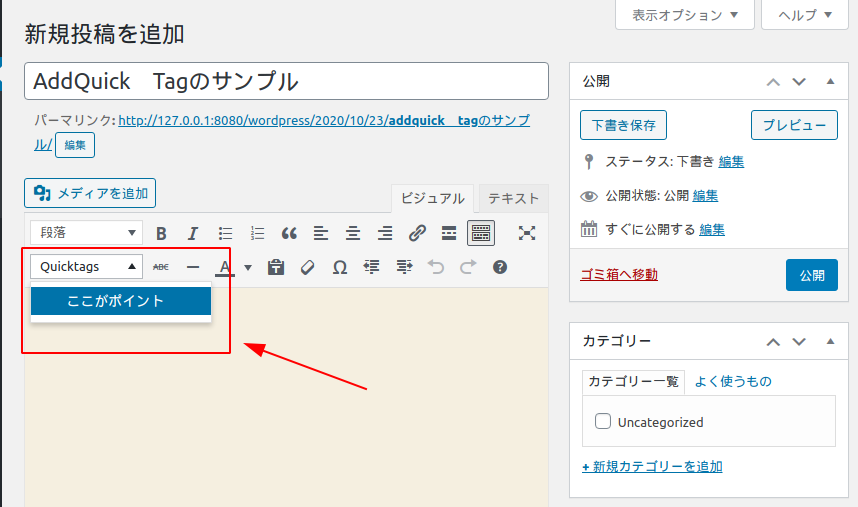
メニューにQuickTagsが表示されます。
文章にCSSのタグを指定してみる
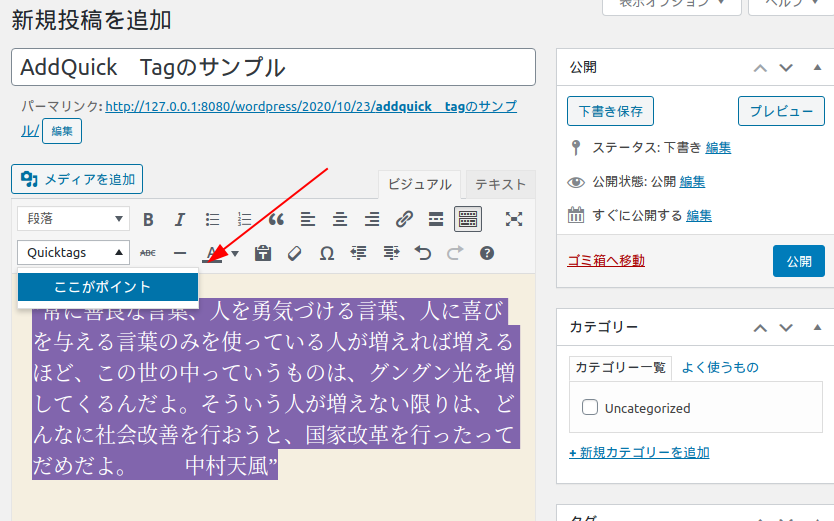
投稿記事のCSSを指定する場所をドラッグして選択します。

公開または更新して、保存するのを忘れないようにしましょう。
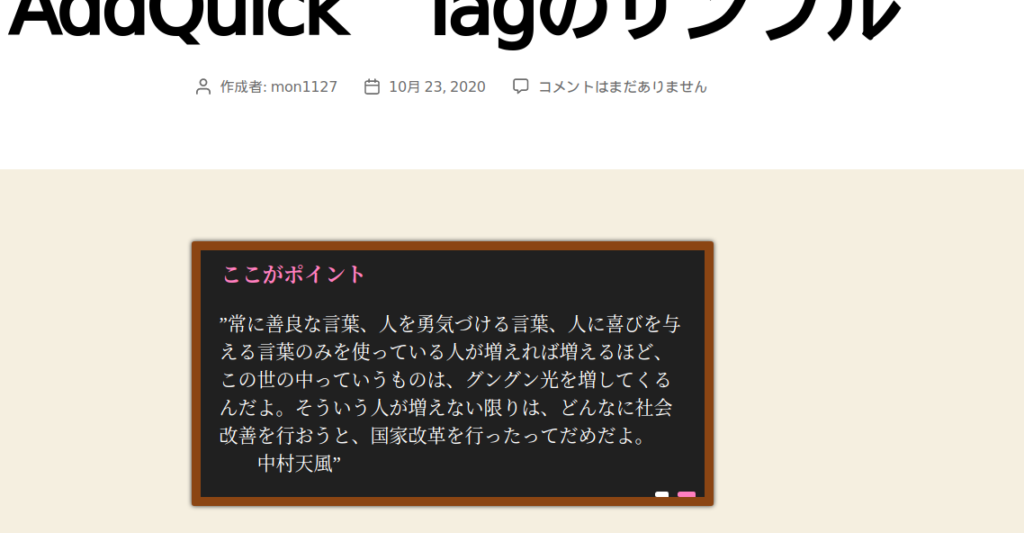
記事を表示してみる


以上、CSSの設定が反映されていることが確認できました。
あとは同じような指定は、CSSを指定したい文章の範囲を指定して、メニューから選択するだけです。
1.プラグインをインストール
2.使いたいCSSを探す、または自分で作る
3.プラグインに設定する
4.CSSを反映させたい部分を選択して、投稿メニューから選ぶ
さらに詳しいプラグインの説明は以下の記事が役に立ちます。
soi41master
最新記事 by soi41master (全て見る)
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】ルビーの愛とラブラブ割引 - 2024年1月27日
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】タクシー運転手の悪知恵 - 2024年1月23日
- 肋間神経痛と五十肩を同時に体験 - 2023年7月10日
















ディスカッション
コメント一覧
まだ、コメントがありません