ワードプレスのブロックエディタの使い方
ワードプレスのバージョンアップがあり、以前からあったブロックエディタが使いやすくなりました。でも、なれるまでにはちょっと時間がかかるかもしれませんね。
今回はこのブロックエディタの使い方の基本をご紹介します。

これまではワードプレスのブロックエディタは
なんだか使いにくいい印象がありましたが、今回の
バージョンアップでとても使いやすくなりました。

たとえばこんな吹き出しが簡単に設定
できてしまいます。(テーマはルクセルタスです)
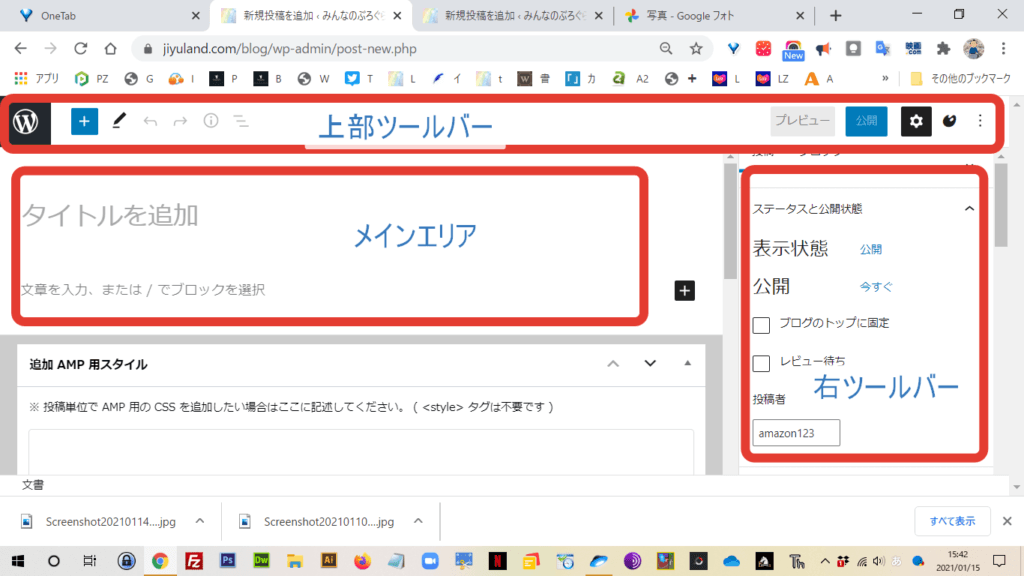
編集画面の構成

ブロックエディタの画面は3つの部分から構成されています
上部ツールバー 管理画面への移動、公開設定、エディタ設定、ブロックの追加など
右ツールバー アイキャッチ、公開設定、文書設定、各ブロックの詳細設定など
メインエリア タイトルや本文の作成、ブロック単位で文書を作成する
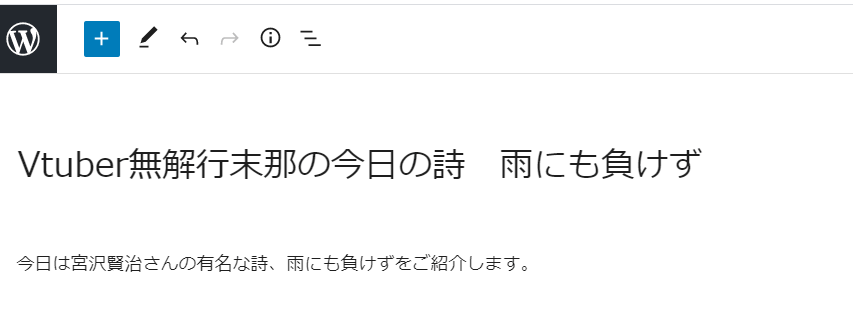
タイトルと段落ブロックの追加
タイトルと段落を挿入してみます。段落ブロックは【Enter】キーを押すと追加されます。

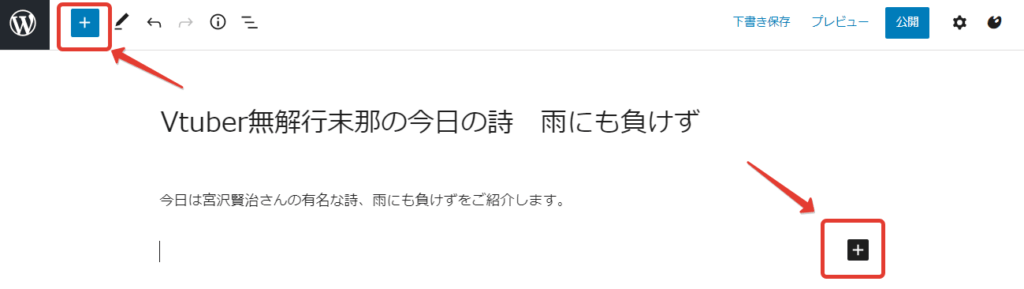
見出しブロックの追加
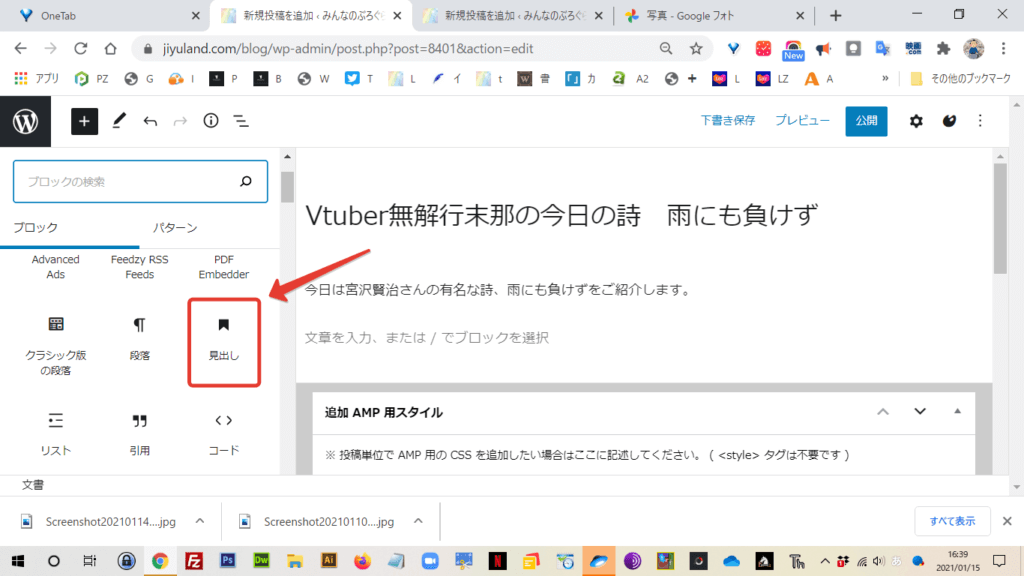
【+】ボタンをクリックして、「見出し」を選択します。【+】ボタンは上部のボタンでも文末のボタンでも同じです。

表示されたブロックの中から「見出し」を選択します。

見出しを入力できるようになるので、文字を入力します。


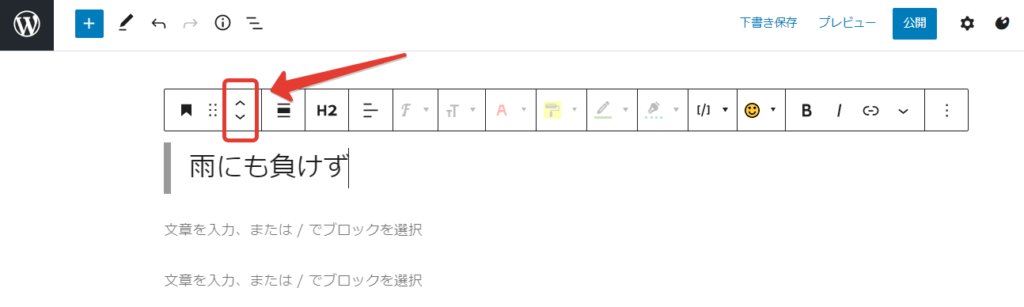
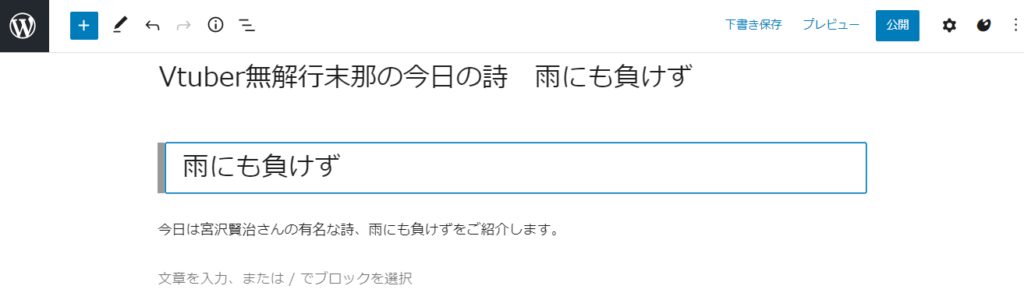
見出しが下にあるので上に移動してみましょう。移動は【↑】、【↓】をクリックします。

画像ブロックの追加
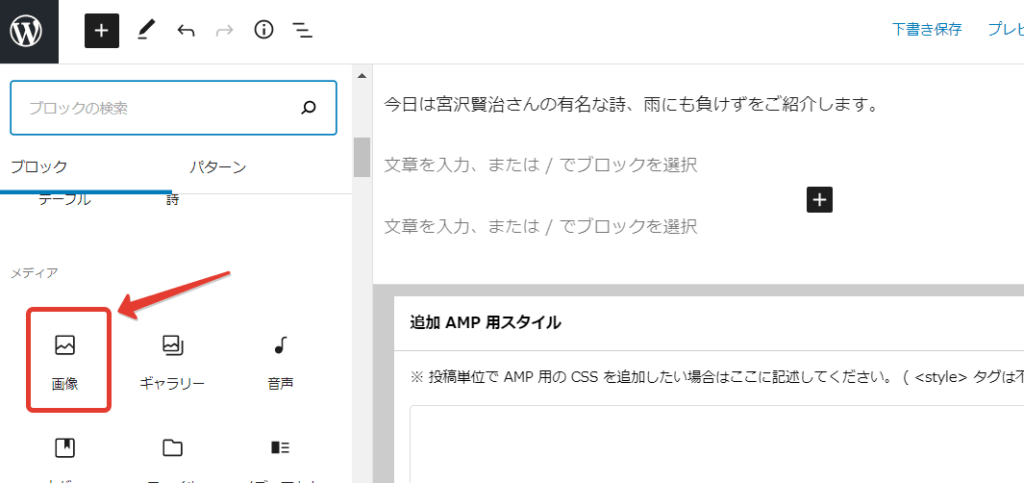
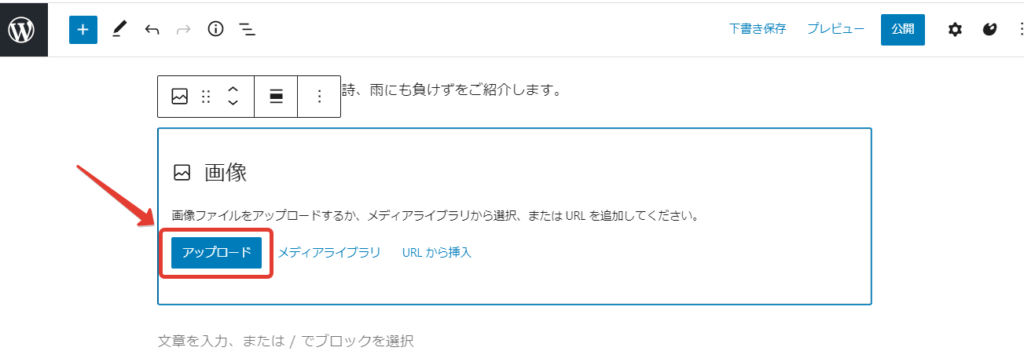
写真を追加するときは画像ブロックを追加します。【+】をクリックして表示されたブロックの中から画像を選択します。

画像を選択すると、以下の画面が表示されます。写真をアップロードする場合は”アップロード”をクリックして写真をアップロードします。

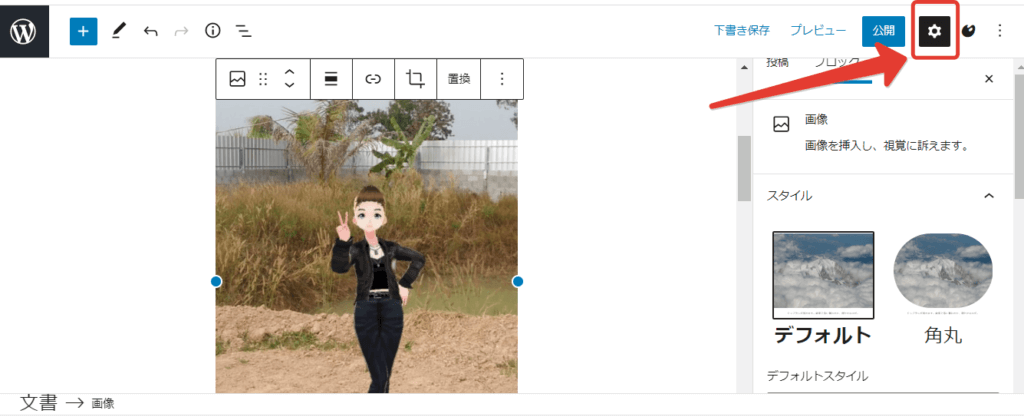
右上の設定ボタンをクリックすると選択した写真のサイズの変更など細かい設定ができます。

動画の追加
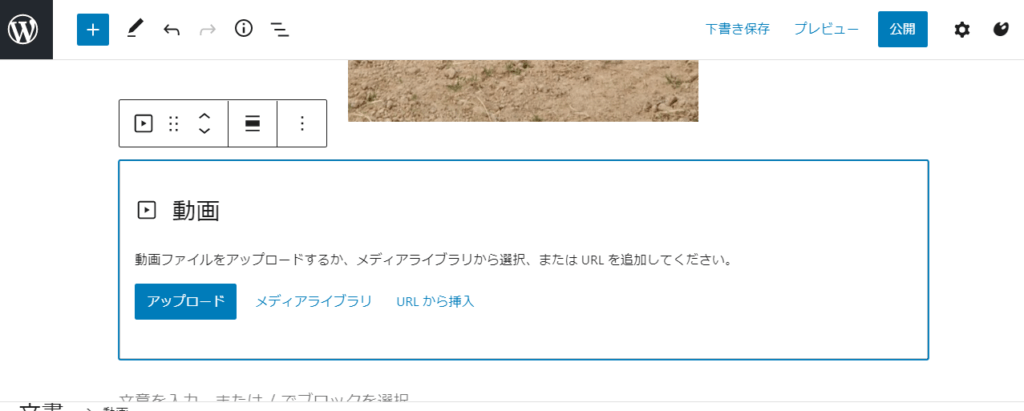
YouTubeの動画を追加してみましょう。【+】をクリックして、ブロックの中から「動画」を選択します。


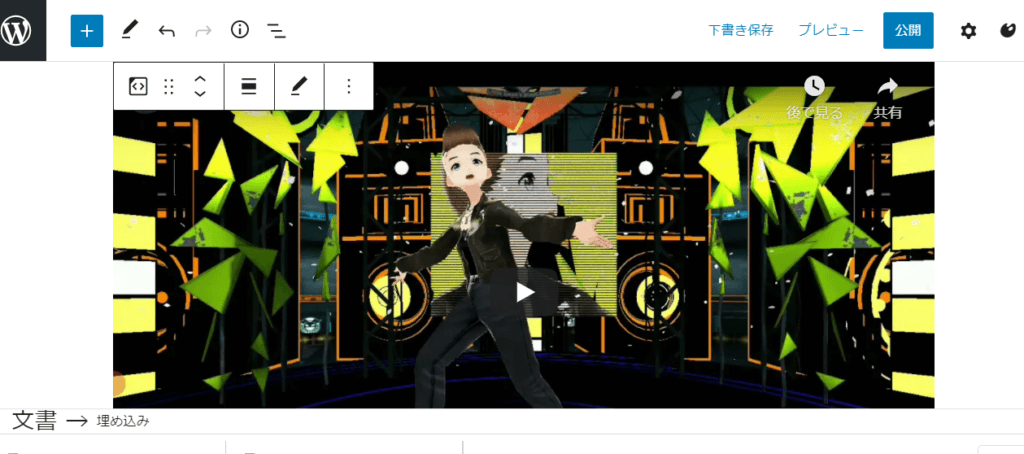
これで動画を埋め込むことができました。
文章の引用または詩
文章の「引用」は利用することはあると思いますが、「詩」というブロックもあります。
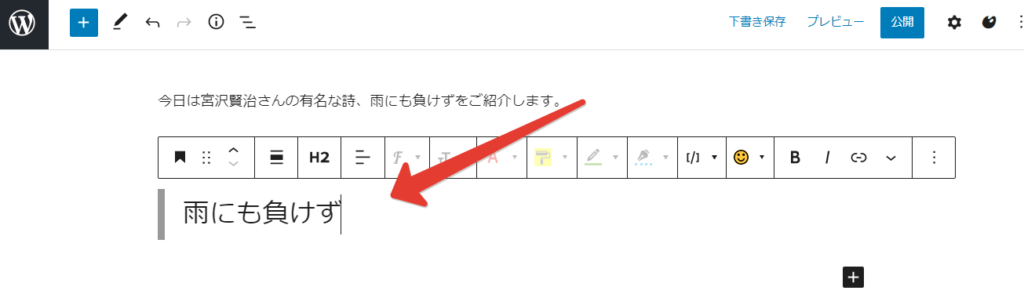
今回は「詩」というブロックを使って雨にも負けずの詩を挿入してみましょう。
ブロックの追加は【+】をクリックして追加したいブロックを選択します。共通の作業なので使っているうちに覚えてしまうと思います。
では、【+】をクリックして、「詩」ブロックを選んでみましょう。

最初はクラッシクエディタとはちがうので、なれるまでちょっと時間がかかるかもしれませんが、なれてくるとプラグインなしで、いろんなことができることがわかってくると思います。基本は以下のポイントです。
1.ブロックを追加したい位置の【+】をクリック
2.追加したいブロックを選択
3.右上の設定ボタンをクリックして詳細な内容を設定する
その他の便利な機能
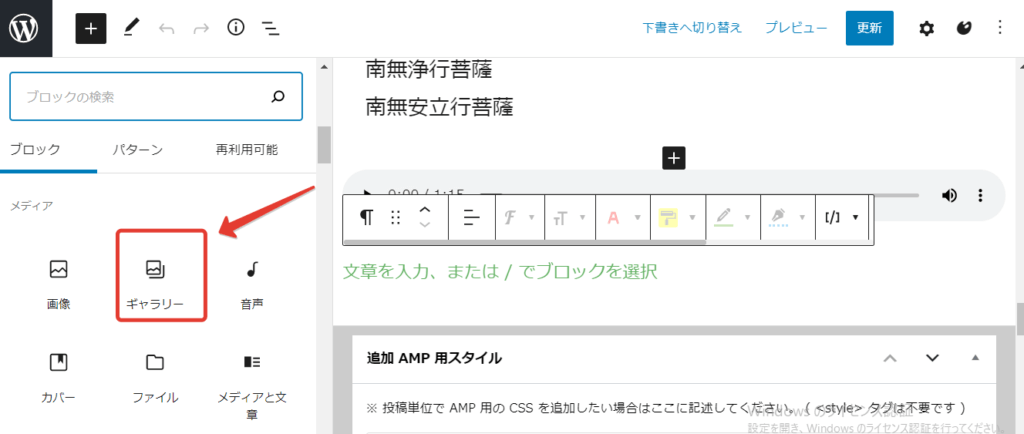
ギャラリーブロック
プラグインを使わないで、ギャレリーを表示することができます。また、設定を変更して表示をスライドにすることもできます。ブロックから「ギャレリー」を選択します。

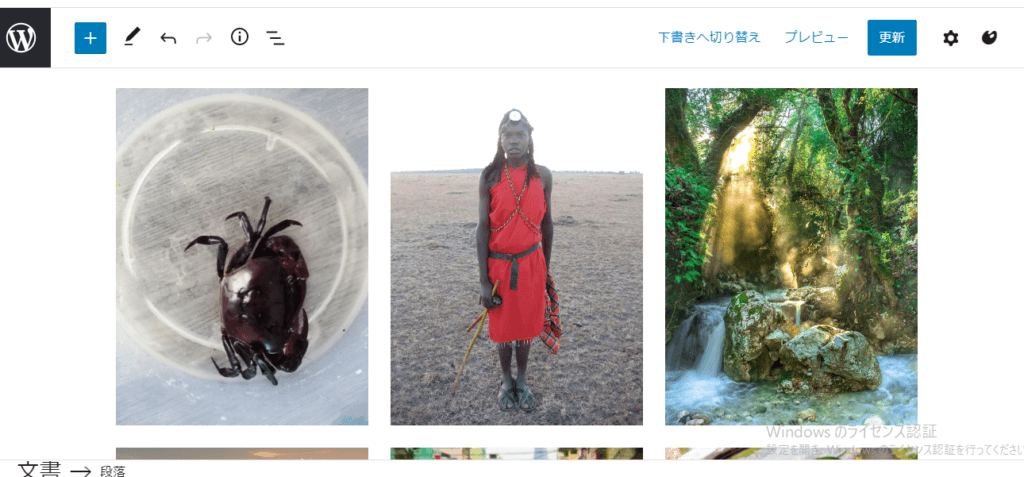
写真をアップロードする場合は、画面の表示の【アップロード】をクリックして、ギャラリーで表示する写真を選択します。

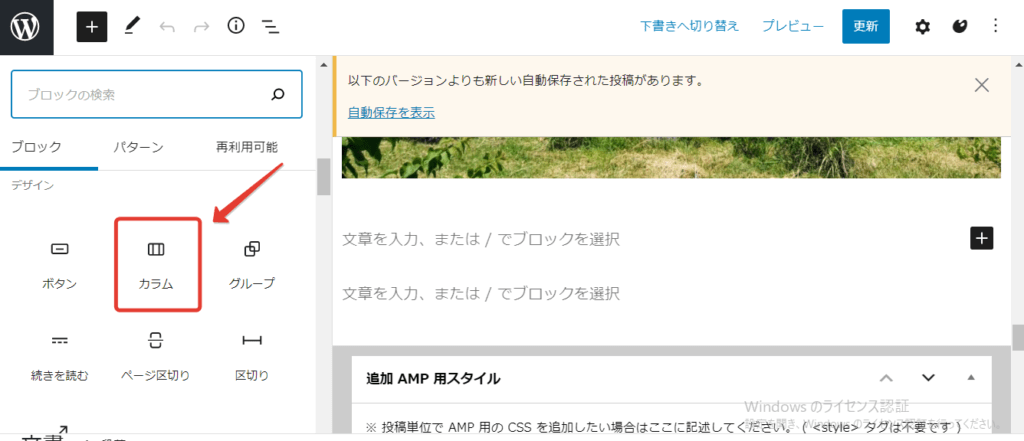
複数のカラムの追加
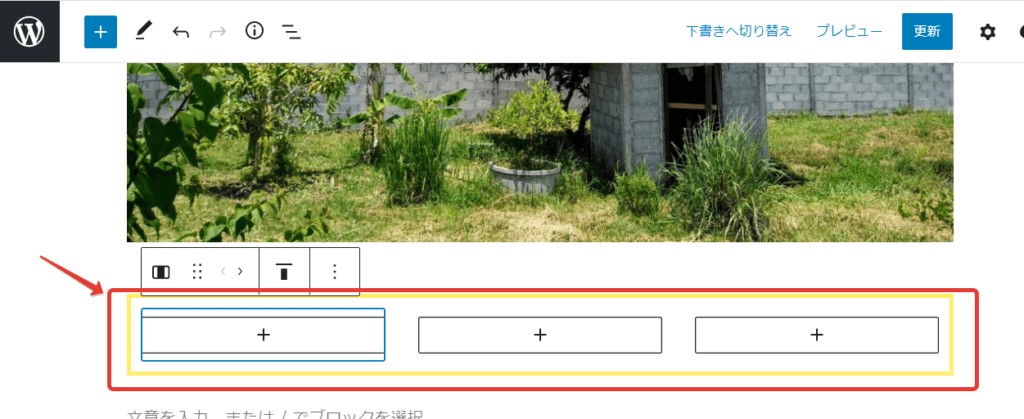
デザインカラムを選択すると2列、3列の横並びのブロックを追加できます。
ブロックから「カラム」を選択します。

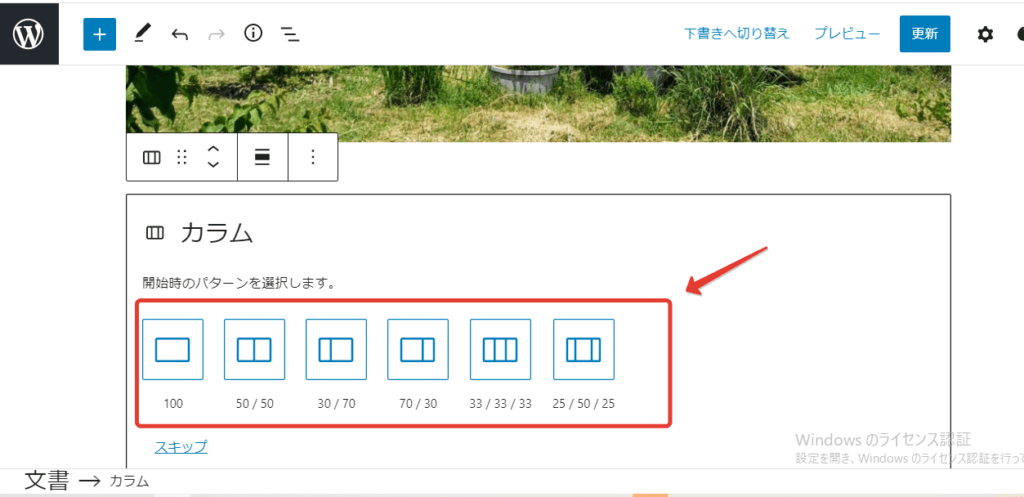
表示された画面から。カラムを選択します。

以下は3列のカラムを追加した例です。

以下は3カラムに文章や写真を追加したサンプルです。(データはWikipediaからです)

soi41master
最新記事 by soi41master (全て見る)
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】ルビーの愛とラブラブ割引 - 2024年1月27日
- 【タイの田舎の小さな家から:過去の体験からはじめてタイを訪れる人へ】タクシー運転手の悪知恵 - 2024年1月23日
- 肋間神経痛と五十肩を同時に体験 - 2023年7月10日














ディスカッション
コメント一覧
まだ、コメントがありません